目次
はじめに
良いUIは、ユーザーが簡単に見つけて真似できる直観的なデザインで構成されます。このようなデザインは、ユーザーが製品またはサービスを使用している間、どのように反応し、動作しなければならないかを知らせる重要な役割を果たします。一方、悪いUIデザインはユーザーの離脱率を上昇させる可能性があるため、注意が必要です。ここでは、トライベックの自社サービスであるHirameki 7のデザインを活用してUIデザインの良い例と悪い例を比較して、紹介します。
なぜユーザビリティに基づいて、UIデザインをしなければならないのか?
「はじめに」と少しかぶりますが、良いUIデザインはユーザーの経験を向上させ、全般的な満足度を高めます。ユーザーが簡単に目的を達成し、機能を使用できる場合、製品やサービスに対するポジティブな印象を得ることができて、その結果、継続的に利用してもらうことが可能です。
「良い(After)」と「悪い(Before)」UIデザイン比較
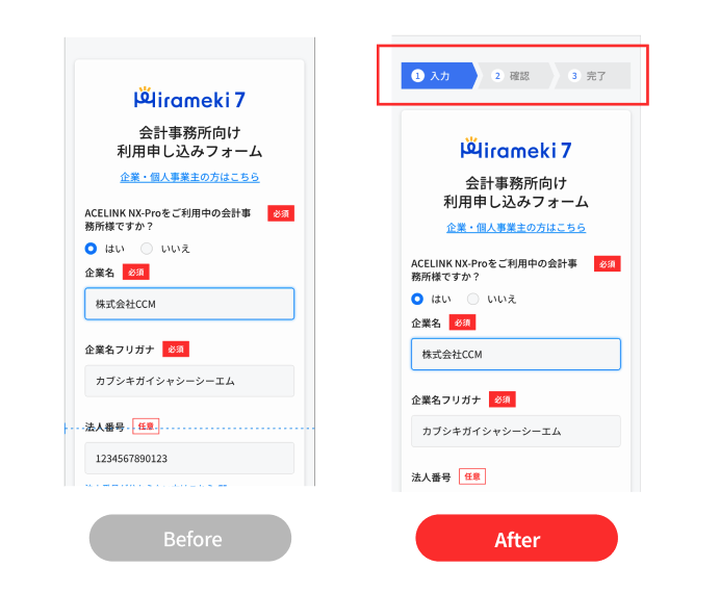
入力項目が多いときはステップを使う
フォームの入力項目が多い場合は、項目をグルーピングして画面を分割しましょう。ユーザーは現在の進捗を知ることができ、また完了まで到達できるので離脱率を減らすことができます。
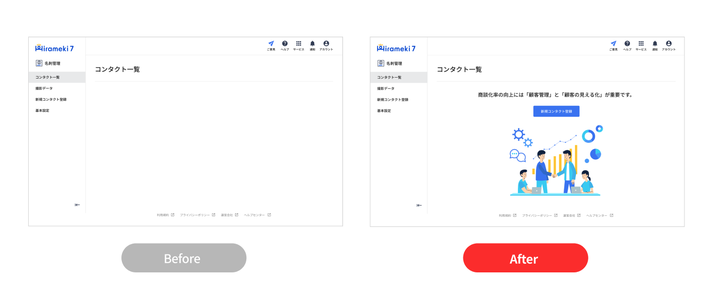
次のアクションを誘導するUIを用意する
アプリやサイトを初めて利用した際に、まだデータやコンテンツが入っていない、空いている状態を「エンプティステート(Empty State)」と言います。何も表示されない、空いている画面だけが存在していると、ユーザーは何をして良いかわからず、混乱してしまいます。
次のアクションを誘導する文章を用意したり、空いている状態が寂しく見えないようにイラストなどを入れたり、空いた状態を出発点と考え、ユーザーの活動を奨励するように設計してみましょう。
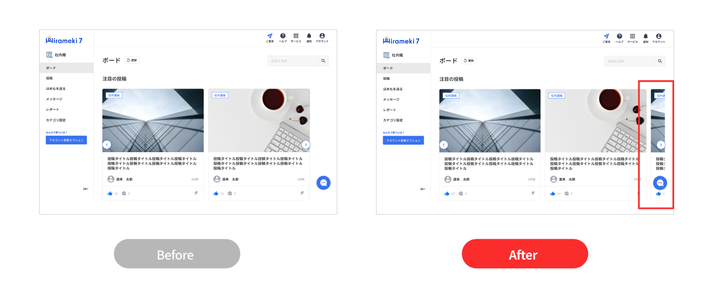
スクロールできることが気づくように
コンテンツの切れ目が画面の端と揃っているとユーザーはスクロールできることに気づかない恐れがあります。
画像や文字などのコンテンツを入れて、続きがありそうに見せ、その方向にスクロールができることをユーザーにわかるようにします。
ボタンの優先度を選定し、色、見た目などを異なる設定を行う
複数のボタンが存在する画面では、ユーザーがどのボタンがより重要なのか直感で選べなければなりません。そのような状態を防ぐために、優先度などを考慮して見た目に差をつけ、ユーザーがどのようなタイプのアクションがもっとも重要なのかを素早く識別できるようにしましょう。
まとめ
初心者向けの「良い」、「悪い」のUIデザインを比較して紹介してみました。
基本的なことを中心に紹介しましたが、デザイナーがクリエイティブ作業で見落としてしまうとユーザーが使いにくいと感じるUIになります。この記事によってユーザーを迷うデザインから救い、もっとユーザーが使いやすいサービスデザインができるように導いてくれることを願います。
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
クリエイティブコンサルティング 企業ブランドを体現したコーポレートサイトの構築
 オピニオン/クリエイティブ
オピニオン/クリエイティブ
-
色の見え方には多様性がある 知っておきたい「色覚特性」について
 クリエイティブ/オピニオン
クリエイティブ/オピニオン
-
Adobeの画像生成AIツールの業務活用
 クリエイティブ/オピニオン
クリエイティブ/オピニオン