目次
新しい課題となるウェブアクセシビリティとは?
ウェブアクセシビリティとは障害の有無や年齢を問わず、誰もがホームページで提供される情報を支障なく利用できることを示しています。目が見えなくてもキーボードだけで操作できる、高齢者でも読みやすい文字の大きさを満たすなど、ガイドラインに沿って基準を達成する事が推奨されます。
また、改正障害者差別解消法が2024年4月1日に施行され、事業者による障害のある人への「合理的配慮の提供」が努力義務から義務化になりました。
これにより、ウェブアクセシビリティの社会的注目度が高くなることが予想されるため、自社サイトの現状を把握し、ウェブアクセシビリティ向上に努めることが重要になります。何から始めれば良いのかわからない企業様向けに対応手順など具体策についてご紹介します。
ウェブアクセシビリティの対応手順
下記のステップに沿って進めていきます。
(1)基準にするガイドラインを決める
(2)達成基準A,AA,AAAを決める
(3)自社サイトの現状を調査する
(4)重要度の高い項目から改善する
(1)基準にするガイドラインを決める
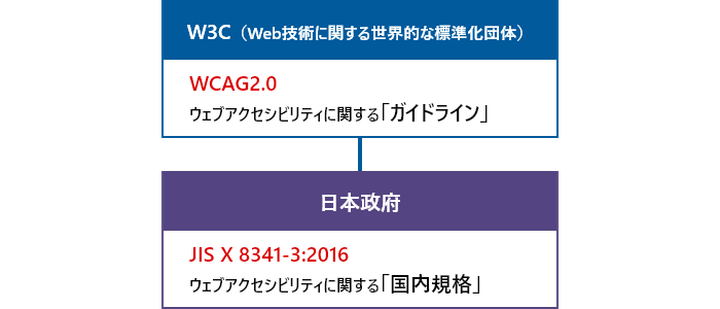
ガイドラインは主に世界基準の「WCAG」とそれを元に一致規格となるよう日本基準で制定した「JIS X 8341-3:2016」があります。JISはWCAGの一部でしかないため結局はWCAGを理解する事が必要になります。また、WCAG2.0は2008年に発表されたものですが、その後2018年にスマートフォンに配慮した項目が追加されたのがWCAG2.1、2023年に発表されたWCAG2.2で操作や認証に関する基準が追加されました。最新のものを達成基準にしたいところではありますが、現時点ではWCAG2.1を基準とするケースが多く見受けられます。
主なガイドラインの種類
・WCAG(2.0/2.1/2.2)…W3Cが制定した国際基準のガイドライン
・JIS X 8341-3:2016…JIS(日本工業規格)が制定した国内基準のガイドライン
(2)達成基準A,AA,AAAを決める
達成基準は、最低限の基準がA、望ましい基準がAA、発展的基準がAAAとなります。国や地方公共団体はレベルAA、民間企業はレベルA~AAが推奨されています。A~AAでどこまで対応可能なのかを確認する作業が次のステップになります。
(3)自社サイトの現状を調査する
自社サイトの対応度合いを把握することがまずは大きな問題となります。WCAGはかなり細かい基準項目があり、ウェブアクセシビリティ基盤委員会が日本語訳をしているサイトが参考になりますが、項目を一つずつ把握し、どの程度達成しているのかを確認するのは大変な作業になります。自社内での調査が難しいと感じた場合には、専門の調査会社へ依頼するという選択もあります。
・ウェブアクセシビリティ基盤委員会(WAIC):WCAG2.1 (日本語訳)
また、広報や広告宣伝など企業内でWebを担当する人へおすすめなのは、デジタル庁が提供しているウェブアクセシビリティガイドブックです。ゼロから学ぶ初心者向けのガイドブックとして、画像付きで修正ポイントをわかりやすく解説しています。
(4)重要度の高い項目から改善する
上記で紹介したデジタル庁のウェブアクセシビリティガイドブックでは『対象とした範囲すべてで「準拠」の結果を得ることは難しいため、目指すべきではありますが必ず達成させることを目的にしないほうがよいです』と説明されています。そこで、全部達成する事をゴールにはせず、「達成しないと利用者に重大な悪影響を及ぼすもの」4項目を手始めに、重要度の高いものから順次改善していくのが良いのではないでしょうか。全てではありませんが内容をいくつかご紹介します。
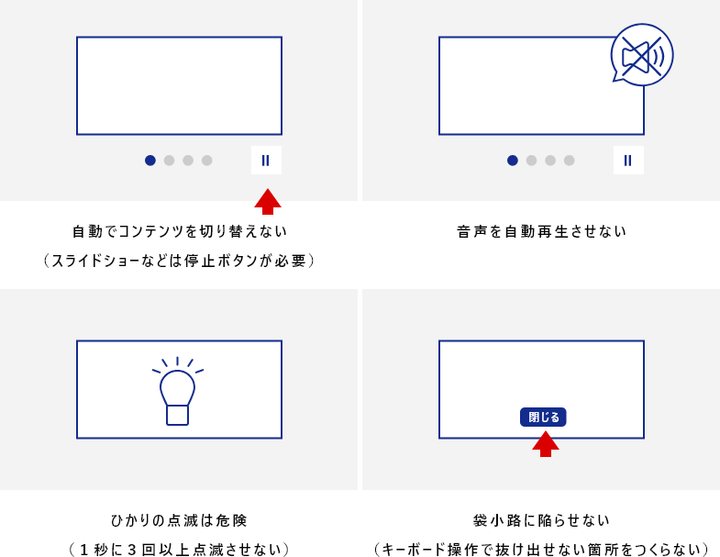
達成しないと利用者に重大な悪影響を及ぼすもの4項目
・自動でコンテンツを切り替えない(スライドショーなどは停止ボタンが必要)
・音声を自動再生させない
・ひかりの点滅は危険(1秒に3回以上点滅させない)
・袋小路に陥らせない(キーボード操作で抜け出せない箇所をつくらない)
必ず達成しなければならないもの
・画像に適切なaltを設置する(意味のないイメージ図はaltを空にするなど)
・キーボード操作だけでサービスのすべての機能にアクセスできる
・操作に制限時間を設けてはいけない
・赤字、太字、下線、拡大など単一の表現のみで情報を伝えてはいけない
・スクリーンリーダーで読み上げたときに、意味が通じる順序になっている
・見出し要素だけで、セクションやブロックに含まれる要素を表現する
・文字と背景に十分なコントラス比を保つ
・テキストの拡大縮小をしても情報が読み取れる
・文字コードはUTF-8を使用し、読み上げられない記号や文字に配慮する
・タイトルを適切に表現する(読み上げリーダーでタイトルだけ読むケースが多いため)
・リンクは「詳しくはこちら」ではなく、「〇〇はこちら」と内容が理解できる文字にする
・ナビゲーションは毎回同じ順序で表記する
・同じ機能を複数ページで提供する場合は同じ仕様にし、一貫性をもたせる。
さらに、「状況に応じて確認すべき項目」など多数の基準が用意されています。
聴覚障害・色覚障害者が読み上げツールを利用してWebサイトを閲覧することを想定した基準を設けています。色を多用したサイトでは色まで読み上げてしまうため、色の読み上げをオフにするユーザーに対し、その状態でも情報を取得できるWebサイトである必要があります。また、画像の代替テキストのaltはSEOではなるべく入れるように対応するケースがこれまで一般的でしたが、読み上げてしまう事を想定するとあえて入れない方が良い場合もあります。情報を提供する企業はそのようなことを配慮しながらWebサイトで情報提供を行っていくことが求められるのです。
なお、修正後は試験を受けるなどの作業もあります。
アクセシビリティ対応の全体の理解と対応は長期の作業になります。ここまでやれば完成というものではないため、ユーザーのために有益で使いやすいWebサイトの提供を目指して、出来るところから一つずつ進めていきましょう。
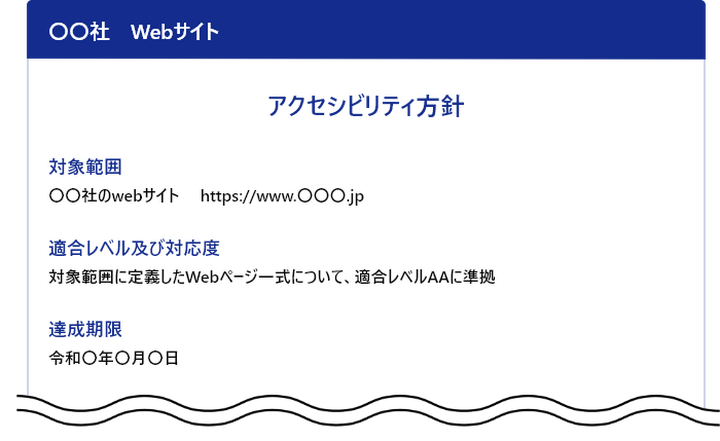
暫定対応としてアクセシビリティ方針を設定する
ウェブアクセシビリティの対応を進める場合、ガイドラインに沿った調査や対応を含めるとそれなりの期間が必要になります。まずは、企業としての姿勢を示す施策として、アクセシビリティ方針ページを作成し、いつまでにどの程度アクセシビリティ対応をするか情報発信する事をおすすめします。検索してみると方針を制定している官公庁や企業が多く見つかりますので参考になります。
ウェブアクセシビリティ対応でお困りの企業様はトライベックまで
トライベックでは、アクセシビリティ×ユーザビリティ×クリエイティブの3つにおいて高い品質で分析・コンサルティングを行います。アクセシビリティの基準達成はもちろん、さらに使いやすく利便性高く、見やすくブランドイメージが伝わるクリエイティブを提供しています。
アクセシビリティやユーザビリティでお困りの企業様はご相談ください。
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
GTMを使用したGA4のイベント計測の最適化!
 マーケティング/オピニオン
マーケティング/オピニオン
-
Nuxt3にてQuillエディタに画像リサイズプラグインを導入してみた
 プロダクション/オピニオン
プロダクション/オピニオン
-
社内の人が気軽に使えるChatGptツールを作ってみた
 プロダクション/オピニオン
プロダクション/オピニオン