目次
はじめに
数年前に、「デザインの敗北」という言葉が話題になったのを覚えている方も多いと思います。
見た目は綺麗でかっこいいのに、ユーザーからすると操作がわかりづらくテープで補足説明が貼られてしまっている、機能性のない残念なデザインを指す言葉です。
こうしたデザインを生み出さないために、私たちWebデザイナーが心掛けるべきことをまとめた「ニールセンのユーザビリティ10原則」をご紹介します。
前述のユーザビリティ10原則をご紹介する前に、ユーザビリティとは何かをおさえておきましょう。国際標準化機構(ISO)は以下のように定義しています。
"ある製品を、特定の利用者が、特定の目的を達成しようとするにあたって、特定の状況で、いかに効果的に、効率的に、満足できるように使えるかの度合い"
つまり、ユーザビリティを向上できれば、より便利で満足度の高いデザインを提供できるのです。
ニールセンのユーザビリティ10原則
では、ユーザビリティの高いデザインを提供するにはどうすれば良いのでしょうか?
デンマーク出身のWebユーザビリティの専門家、ヤコブ・ニールセンはWebデザインにおける基本的な指針を提唱しています。それが、ニールセンのユーザビリティ10原則です。1から順に見ていきましょう。
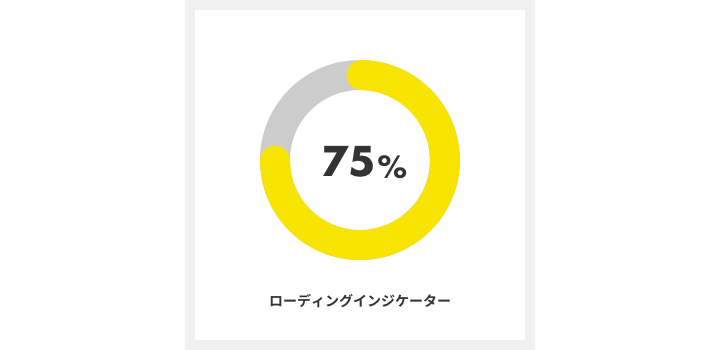
1.システムの状態を可視化する
データの読込み中にローディングインジケーターがないと、正常に読込めているのか不安になりますよね。今どれくらいのデータを取得できていて、あとどれくらいで完了するのか数値を可視化してユーザーに明確に伝えることが重要になります。
2.現実世界にマッチしたシステムを作る
身近な家電製品を想像してみてください。洗濯機や扇風機などに、角が丸かったり少し立体的なボタンがついていたりしませんでしたか? Webサイトで使用されるボタンも現実世界にあるボタンとマッチしたデザインにすることで、ユーザーに「押せる」と認識させます。
3.ユーザーに操作の主導権と自由を与える
ユーザーが誤った操作をした際に、簡単に元の状態に戻せることが重要です。キャンセルや前のページに戻るなどのボタンを配置し、ストレスなく自由に操作できる環境を整えましょう。
4.一貫性と標準化を保つ
ボタンやリストなど繰り返し使用されるデザインパーツや文言表記は、サイト内で一貫性を保つことでユーザーが迷わずに操作できるようになります。
5.エラーは事前に防ぐ
アカウントの削除など重大なミスを引き起こす可能性のある操作には、本当に実行して良いか、ポップアップなどでユーザーに確認を取ることでエラーを事前に防ぐことができます。
6.記憶しなくても、見て理解できるようにする
フローが多い場合、始めに1から10の全てを説明してもユーザーが最後まで覚えているとは限りません。情報をシンプルにして使い方ガイドなどで次のアクションや選択肢を提示し、ユーザーが迷わずに目的を達成できるような設計にしましょう。
7.柔軟性と効率性を持たせる
初心者はメニューから操作を選択し、上級者はショートカット機能を使用するなどスキルによって操作方法が異なる場合があります。幅広いスキルのユーザーが使いやすいデザインを設計することもユーザビリティの向上に繋がります。
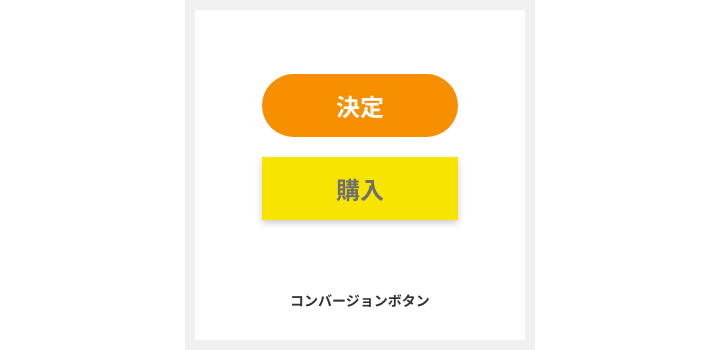
8.最小限の美しいデザインにする
ユーザーインターフェイスに必要ない情報はなるべく配置しないようにしましょう。また、「決定」や「購入」などのコンバージョンボタンと「詳しく見る」などのその他のボタンで機能に優先順位をつけることで、よりスムーズに操作できるようになります。
9. ユーザーによるエラーの認識・診断・回復をサポートする
パスワードの入力エラーは誰しも経験があるのではないでしょうか? エラーが発生した場合、どこがどのように間違っているのかを明確に示し、解決策を提案することが重要になります。
10.ヘルプやマニュアルを用意する
ヘルプやFAQ、チュートリアル、使い方ガイドなどを充実させ、ユーザーが検索しやすく自分で解決策を見つけられるようにすることが重要です。また、ヘルプ情報は具体的な手順で解決策を提示できると良いでしょう。
まとめ
ニールセンのユーザビリティ10原則について簡単に紹介しました。
私たちが日々制作しているWebデザインはアートではないので、ただ美しいだけでは意味がありません。
10原則をしっかり守り、美しさと機能性を兼ね備えたものを提供できるよう精進していきます!
参考情報
ユーザビリティ
https://ja.wikipedia.org/wiki/%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%93%E3%83%AA%E3%83%86%E3%82%A3
ニールセンのユーザビリティ10原則
・『悲劇的なデザイン ―あなたのデザインが誰かを傷つけたかもしれないと考えたことはありますか?』
(ジョナサン・シャリアート/シンシア・サヴァール・ソシエ 著)
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
GTMを使用したGA4のイベント計測の最適化!
 マーケティング/オピニオン
マーケティング/オピニオン
-
Nuxt3にてQuillエディタに画像リサイズプラグインを導入してみた
 プロダクション/オピニオン
プロダクション/オピニオン
-
社内の人が気軽に使えるChatGptツールを作ってみた
 プロダクション/オピニオン
プロダクション/オピニオン