目次
はじめに
最近フロントエンド界隈で名前をよく聞くSvelteについて、勉強がてらにシンプルなメモアプリを作ってみました。今回はSvelteの紹介とともに、作成したアプリについての説明を全2回で紹介していきます。
Svelteとは
ユーザーインターフェースを作るJavaScriptのフレームワークの1種。
JavaScriptのフレームワークといえば、今まではReact,Vue,Angularの3つを思い浮かべる人が多いと思いますが、最近ではSvelteというフレームワークが話題となっており、「2021 JavaScript Rising Stars」では、React,Vueに続く第3位の人気でした。
2021 JavaScript Rising Stars
https://risingstars.js.org/2021/en#section-framework
特徴
コードの記述量が他のフレームワークと比べ少ない
Svelteの公式サイトによると、同じ処理を実装するのに、Reactだと442文字、Vueだと263文字に対して、Svelteだと145文字で書くことが出来ます。
書き方はVueの方が近いですが、Svelteの方がよりシンプルとなります。
仮想DOMを使用しない
Svelteはコンパイル時に値の変化の差分を把握し、効率よくDOMに反映しています。
他のフレームワークと比べ、オーバーヘッドの処理が少ないのでファイルサイズが小さく、ランタイムも高速になっています。
学習方法
Svelteはリリースされて間もないため、ReactやVueと比べるとネットや本の情報量が少ないです。
ただ、公式サイトにSvelteの特徴についての説明やチュートリアル、リファレンス、サンプルコードと一通り記載されております。
日本語訳もされており、分かりやすくまとまっているので学習する際は公式サイトだけでも十分だと思われます。
Svelteの公式サイト
https://svelte.jp/
Svelteの導入方法
公式サイトに記載されていることを実行します。
npx degit sveltejs/template プロジェクト名
cd プロジェクト名
npm install
npm run dev
上記の手順実行後に画面が表示されれば成功
Svelteを使用して作成したメモアプリ
作成したアプリがこちら
https://www.tribeck.jp/column/opinion/production/svelteMemo/
github
https://github.com/ymtps/svelteMemoApp
作成した画面
一覧画面
登録したメモの一覧を表示する画面。
メモが1件も登録されていない場合は、メッセージを表示する。
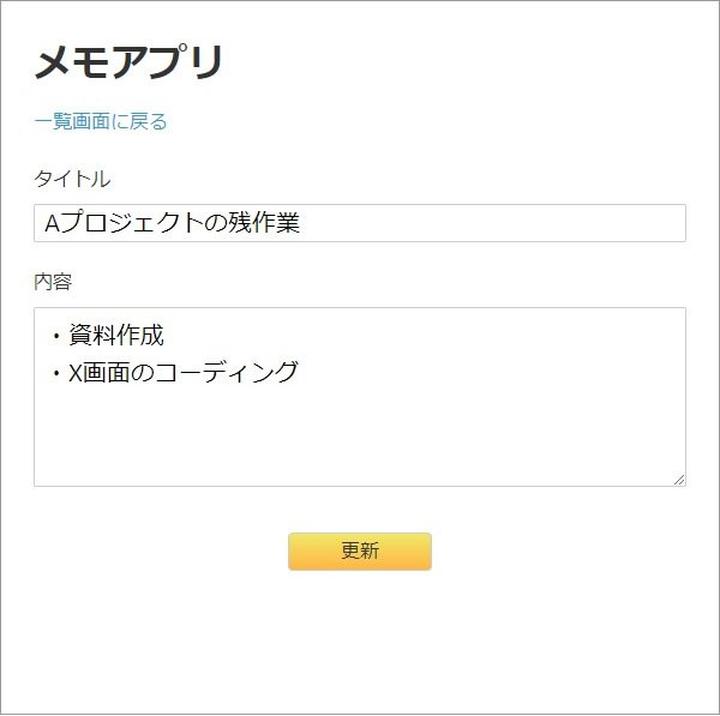
詳細画面
登録したメモの参照、更新を行う画面。
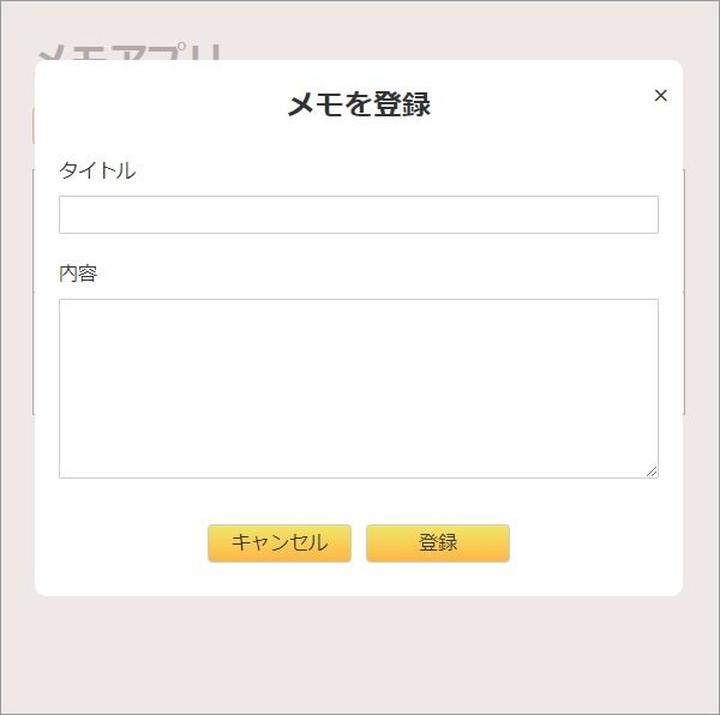
メモ登録モーダル
登録したいメモのタイトルと内容を入力するモーダル。
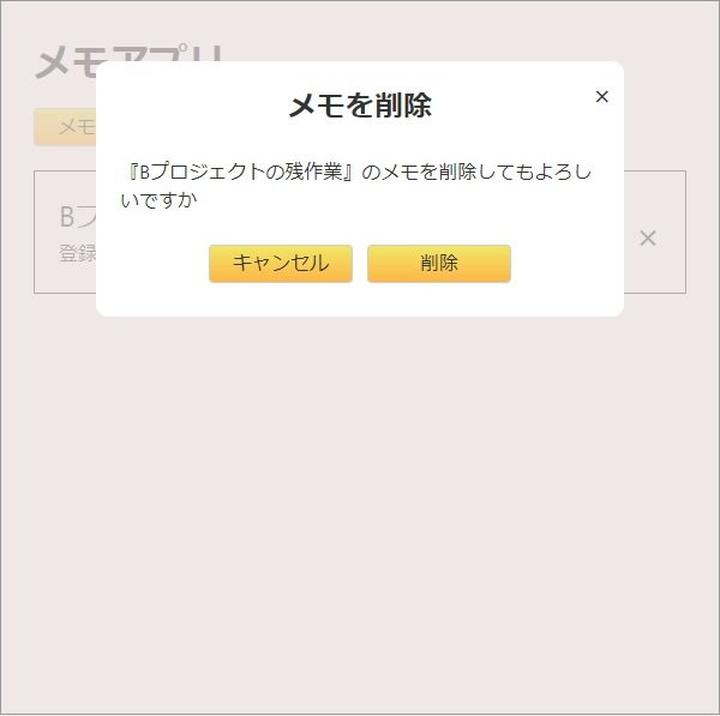
メモ削除モーダル
選択したメモを削除するモーダル。
使用した技術
- Node.js
- Svelte
- TypeScript
- SCSS
本アプリの特徴
- 最近話題のSvelteを使用
- localStorageを用いているので、設定いらずで使用することが出来る
- 一覧画面と詳細画面の2つの画面を作成
本アプリで使用したライブラリの取得
・Svelte for VS Code
VSCodeでコーディングをするなら、こちらを導入するとコードがハイライト化になるのでオススメ
・TypeScript
node scripts/setupTypeScript.js
・Sass
npm i -D sass
以上で本アプリを作成する手順が整いました。
ソースの説明については次回のコラムにて記載します。
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
JavaScriptをマルチスレッドで動かす方法
 プロダクション
プロダクション
-
CSSグラデーションにアンチエイリアスを
 プロダクション
プロダクション
-
CSS千本ノック~国旗を作ろう~
 プロダクション
プロダクション