
目次
こんにちは!DXプラットフォーム事業部 7開発ユニットにてフロント開発を担当しておりますM・Mです。
DXプラットフォーム事業部 7開発ユニットでは、Flutterアプリ開発にチャレンジしています。
今回はことはじめということで、Windows環境Visual Studio Codeにて開発環境を構築、
シミュレータにてテストアプリのデバッグビルドまでを行いましたので、そちらを紹介をしたいと思います。
▼作業環境
windows 10
*インストール済みのアプリケーション
・Chrome
・Visual Studio Code
・Android Studio
1.Flutterのインストール
1-1.まずはFlutter SDKをインストールします。
以下ページよりWindows>Get the Flutter SDK>flutter_windows_3.3.0-stable.zipボタンをクリック、zipファイルをダウンロードします。
▼ダウンロードサイト
https://docs.flutter.dev/get-started/install
ダウンロードされたzipファイルを解凍、任意のディレクトリに配置しました。
最後に環境変数、環境変数名を設定しました。
1-2.環境設定が通ったか確認します。
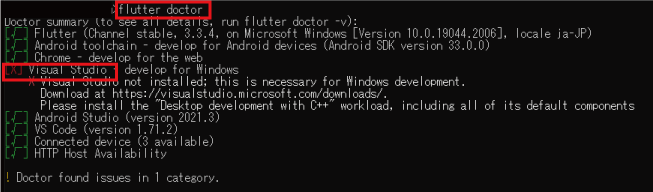
コマンドプロンプトを立ち上げ、「flutter doctor」コマンドを叩きます。
環境設定が成功していれば、こちらでFlutterに必要なインストール状況が確認できます。
Visual Studioがインストールされていませんが、今回は開発環境はVisual Studio Codeにて行う予定ですので、以上でflutterに必要なインストールが完了しました。

2.Visual Studio CodeにてFlutter開発環境を設定
2-1.Visual Studio Codeを開きます。
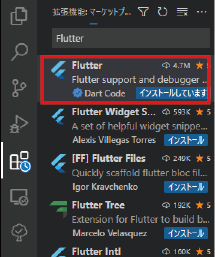
拡張機能を開き、Flutterと検索
プラグインをインストールします。
以上でVisual Studio CodeでのFlutterアプリ開発環境の設定が完了しました。

3.新規アプリの作成。
3-1.Visual Studio Codeにてアプリを作成します。
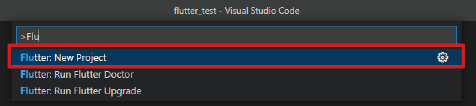
Visual Studio Codeを開き、F1>「flutter」と入力します。
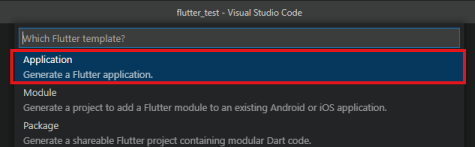
エディタ上方にウィンドウが開きますので、以下の順序で選択、必要事項を入力します。
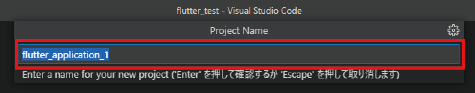
Flutter:New Application Project>Application>「プロジェクト名を入力」
以上で、アプリケーションのプロジェクトが作成できました。



4.アプリケーションのデバッグビルド
4-1.早速ビルドしてみます。
Androidアプリを作成したいので、まずはビルドするデバイスを指定します。
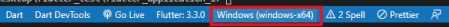
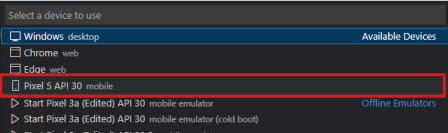
右下、Windows(windows-x64)をクリックすると画面上部にターゲットデバイス選択ウィンドウが表示されます。
今回はAndroidシミュレータを選択しました。選択するとシミュレータが立ち上がります。


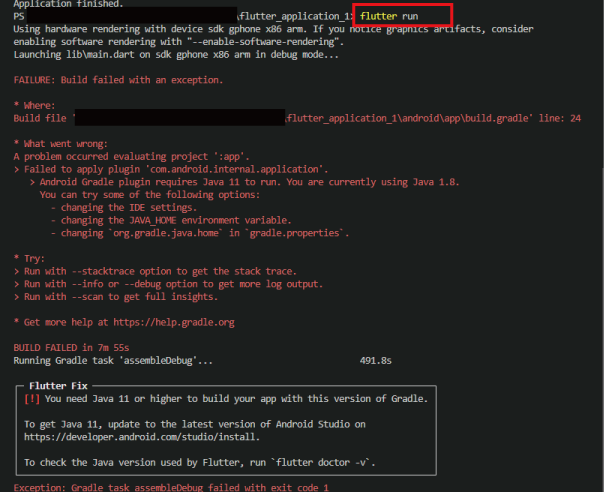
4-2.Visual Studio Codeのターミナルにて「flutter run」と入力、デバックビルドを行うとエラーが返ってきました。

調べてみるとAndroid Studioのバージョンが古く、
JDKがインストールできていなかったようです。
4-3.JDLのインストールをしましたがうまくAndroid Studioと紐づかなかったため、Android Studioも再インストールを行いました。
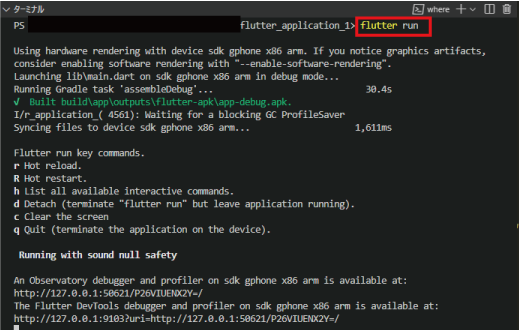
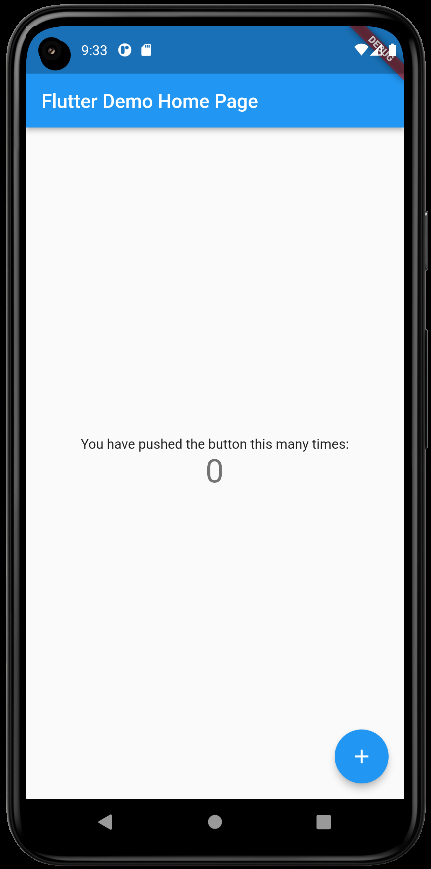
再びビルドしてみると、無事にシミュレータにてアプリが表示されました。


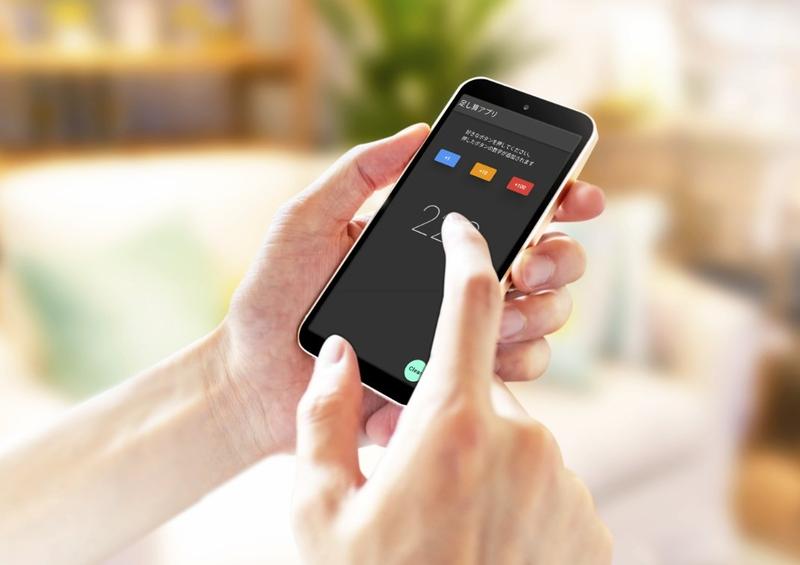
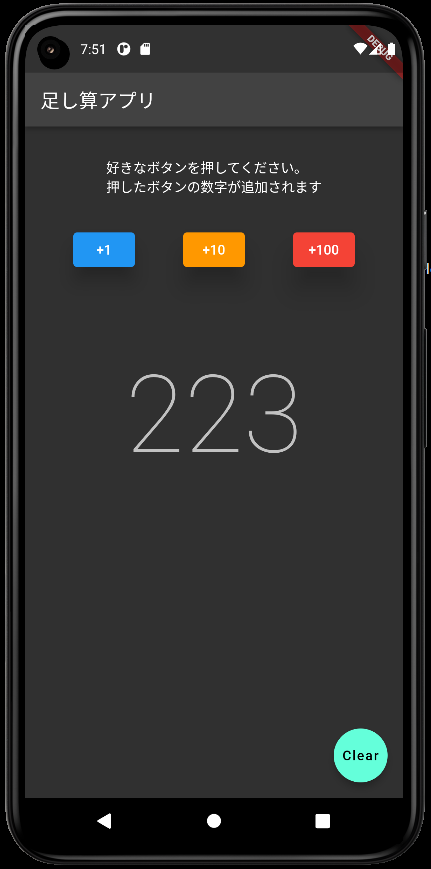
5.足し算アプリを作成
簡単なアプリを作成しました。押したボタンの数値を足していくアプリです。
Crearボタンを押下で数字が0に戻ります

▼コード
main.dart
import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData.light().copyWith( primaryColor: Colors.black12, ), darkTheme: ThemeData.dark().copyWith( primaryColor: Colors.black12, ), home: MyHomePage(title: '足し算アプリ'), ); } }
class MyHomePage extends StatefulWidget { const MyHomePage({super.key, required this.title}); final String title;
@override State createState() => _MyHomePageState(); }
class _MyHomePageState extends State { int _counter = 0;
void incrementCounter(int number) { setState(() { _counter = _counter + number; }); }
void _incrementCounterClear() { setState(() { _counter = 0; }); }
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Column( children: [ Container( padding: EdgeInsets.only(top: 32, bottom: 32), child: Text('好きなボタンを押してください。\n押したボタンの数字が追加されます'), ), Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ ElevatedButton( onPressed: () => incrementCounter(1), style: ElevatedButton.styleFrom( primary: Colors.blue, elevation: 16, ), child: Text('+1'), ), ElevatedButton( onPressed: () => incrementCounter(10), style: ElevatedButton.styleFrom( primary: Colors.orange, elevation: 20, ), child: Text('+10'), ), ElevatedButton( onPressed: () => incrementCounter(100), style: ElevatedButton.styleFrom( primary: Colors.red, elevation: 24, ), child: Text('+100'), ), ], ), Container( padding: EdgeInsets.only(top: 82), ), Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ Text( '$_counter', style: Theme.of(context).textTheme.headline1, ), ], ), ], ),
floatingActionButton: FloatingActionButton( onPressed: _incrementCounterClear, tooltip: 'Increment', child: Text('Clear'), ), } }
6.さいごに
今回新しい取り組みとして以前より興味のありましたFlutterに触れることができました。
浅学非才の感想ではありますが、開発環境構築は少し手間はありましたが、構築できれば開発作業はホットリロードなども使えましたので、
テストビルドから、実装確認の手間はwebと変わらない印象です。
画面作成はWidgetが多数用意ありましたので、Widgetの種類等を覚える必用はありますが、
覚えてしまえばHTML,CSSで画面をはじめから作るよりは、楽になるかと思いました。
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
JavaScriptをマルチスレッドで動かす方法
 プロダクション
プロダクション
-
CSSグラデーションにアンチエイリアスを
 プロダクション
プロダクション
-
CSS千本ノック~国旗を作ろう~
 プロダクション
プロダクション
