目次
近年、CSSには数学的な計算をしてくれる関数が続々と追加されています。従来ならJavaScriptが必要だった計算がCSSだけでできてしまう世の中になりました。隔世の感……。
この記事では、そうした新しいCSS関数の中から「三角関数」関連のプロパティについて、なるべく実用的にまとめてみたいと思います。
三角関数ってどういうもの?
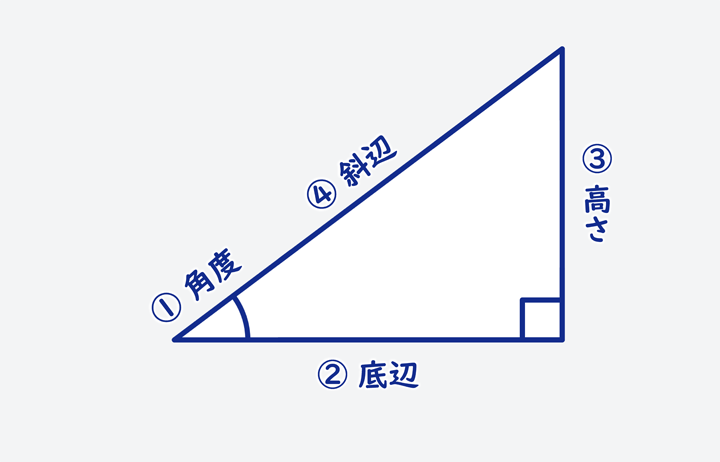
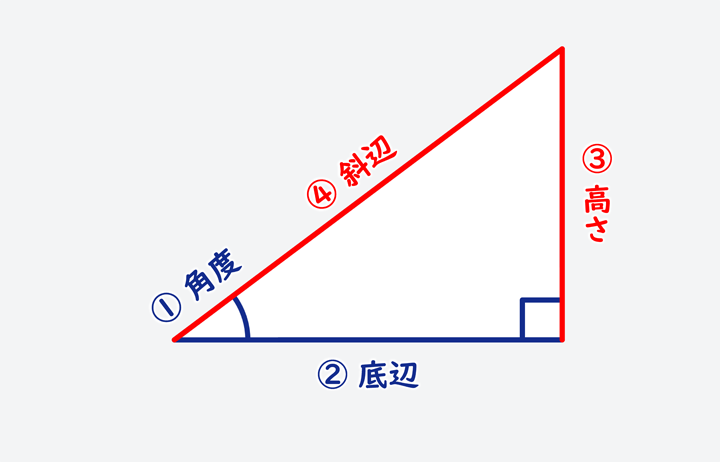
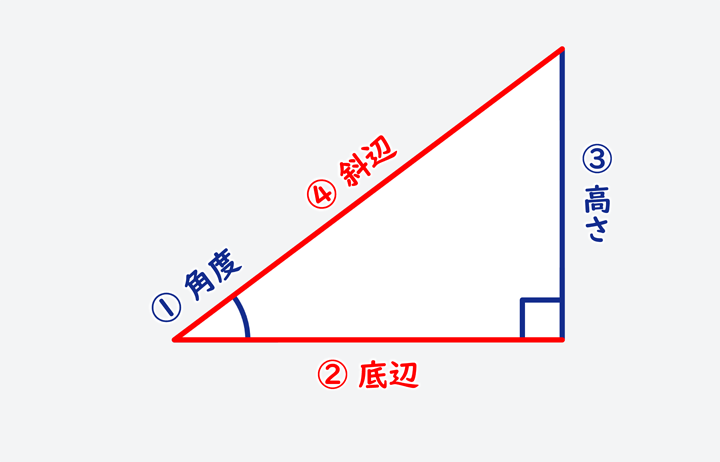
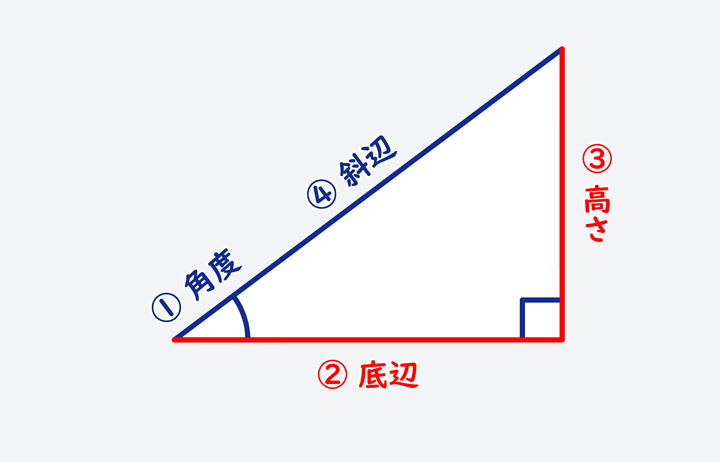
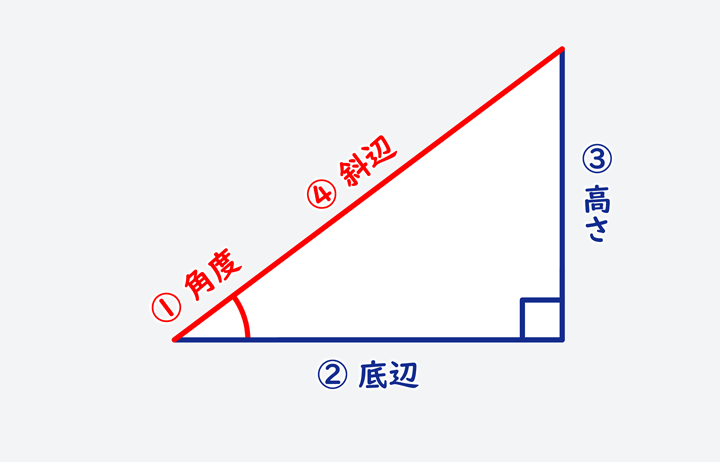
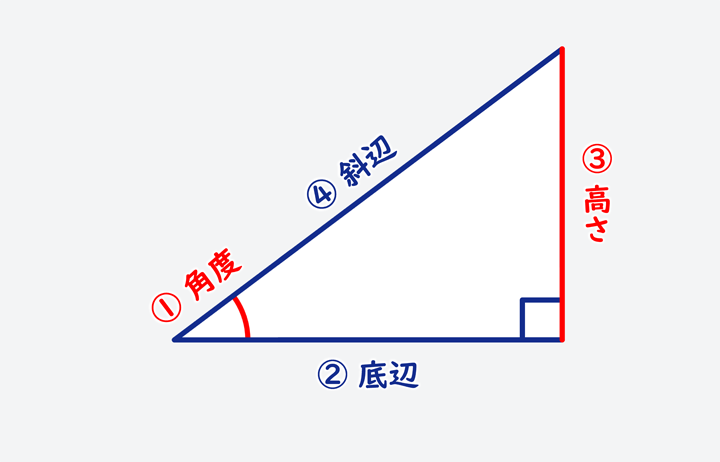
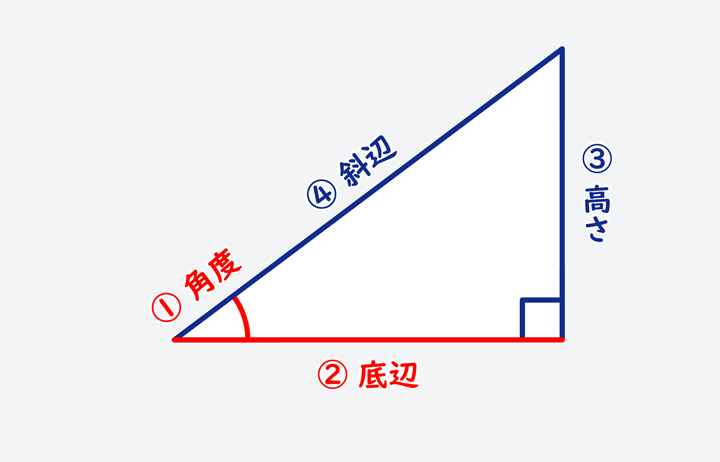
雑に言うと、直角三角形の①角度、②底辺、③高さ、④斜辺の4つのうち、どれか2つがわかれば残りの2つも導ける、というのが三角関数です。
たとえば、divの対角線の長さを求めたり、要素を回転させたときにできるスペースを計算させたりと、角度や三角形にまつわる様々な計算に便利です。
三角関数CSSの使い方
サイン・コサイン・タンジェントといった関数個々の働きを丸暗記する必要はありません。以下に、〈わかっている数値2つ〉から〈わからない数値2つ〉を導く方法を全6パターン示します。知りたいパターンのCSSをコピペすればOK!
1. 角度と底辺から高さと斜辺を計算
③高さ: calc(②底辺 * tan(①角度));
④斜辺: calc(②底辺 / cos(①角度));
2. 角度と高さから底辺と斜辺を計算
②底辺: calc(③高さ / tan(①角度));
④斜辺: calc(③高さ / sin(①角度));
3. 角度と斜辺から底辺と高さを計算
②底辺: calc(④斜辺 * cos(①角度);
③高さ: calc(④斜辺 * sin(①角度);
4. 底辺と高さから角度と斜辺を計算
①角度: atan2(②底辺, ③高さ);
④斜辺: hypot(②底辺, ③高さ);
5. 底辺と斜辺から角度と高さを計算
この計算には少し制限があります。①角度を得るには②底辺と④斜辺のアークコサイン(逆関数)を用いますが、アークコサインの引数は「②底辺と④斜辺の比」です。ところが、CSSのcalc()は「長さ同士の割り算」ができないのです(この制限はとても不便です)。そこで、②④のピクセル数を数値に変えて(300px→300など)アークコサインの計算を行っています。
これでは動的な寸法の変化に対応するのが難しくなります。もっとスマートな方法があったらぜひご教示下さい。
①角度: acos(calc(②’底辺 / ④’斜辺)); /* ②’④’は②④を数値化したもの */
③高さ: calc(②底辺 * tan(①角度));
6. 高さと斜辺から角度と底辺を計算
こちらの計算にも 5. と同じ制限があります。
①角度: asin(③’高さ / ④’斜辺); /* ③’④’は③④を数値化したもの */
②底辺: calc(④斜辺 * cos(①角度));
デモ
これらの関数を使って実際に直角三角形を描くデモを作成しました。このデモでは、計算方法の違いによる結果の違いも比較しています。
- CSSによる計算値(.getComputedStyle()で描画結果を取得)
- JavaScriptによる計算値
- 高精度計算サイト「keisan」での計算値
誤差はありますが、Webページでの使用には十分な精度でしょう。
参考リンク
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
JavaScriptをマルチスレッドで動かす方法
 プロダクション
プロダクション
-
CSSグラデーションにアンチエイリアスを
 プロダクション
プロダクション
-
CSS千本ノック~国旗を作ろう~
 プロダクション
プロダクション