目次
CSS Animation は、transitionよりも複雑な動作を設定できるぶん記述も複雑で、たくさんの関連プロパティがあります。「動いているアニメーションのCSSをコピペして、勘で改変して使っている」という雰囲気コーダーもいるのでないでしょうか。私がそうです。
そんな私のために今回はanimationプロパティのおさらいをします。ただし深くは立ち入らず、基本的な理解にとどめたいと思います。また、より広く用いられているtransitionと同様の機能については説明を省略しています。
(その前に)使い方の基本
CSS Animationでは、必ず@keyframesとanimationプロパティがセットになります。下のコードサンプルは、「.example要素の背景色が白から黒に1秒かけて変化し、そのままで終わる」というCSSです。
@keyframes blackout {
0% {
background-color: #fff;
}
100% {
background-color: #000;
}
}
.example {
animation: 1s forwards blackout;
}
@keyframesでは、「背景色が」「白から黒へ」という変化に「blackout」という名前をつけて定義しています。一方、.example要素のスタイルでは、「blackoutという名前の変化」が「1秒かけて」起こり「そのままで終わる」という部分をanimationプロパティが定義しています。
このように、CSS Animationでは「何が起こるか」と「どのように起こるか」を分けて記述し、組み合わせます。こうすることで、複雑なアニメーションを様々な要素で共有したり、逆に、ひとつの要素に様々なアニメーションをさせたりすることも簡単になりますね。
CSS Animation 関連プロパティ
それでは個々のanimationプロパティについて見ていきましょう。
animation
以下で解説する関連プロパティを一括指定する、いわゆるショートハンドです。各プロパティの値を半角スペースで区切って記述します。
それぞれのプロパティはおおむね固有の値をとりますので、値を記述する順序はある程度適当でも「この値はあのプロパティのやつだな!」とブラウザが賢く判断してくれます。ただし、順序に気をつけたほうがいいプロパティもあります。それは個々の解説の中でご説明しましょう。
複数のアニメーションを同時に設定する場合は、値のセットをカンマで区切って記述します(複数のアニメーション同時設定についての解説は省略します)。
animation - CSS: カスケーディングスタイルシート | MDN
animation-name
対象とする@keyframesの名前です。普通の英単語であればたいてい問題ありませんが、命名にはルールも少しありますので、気になる人は仕様をチェックしておきましょう。また、ほかのanimationプロパティのキーワード値と同一の単語は避けたほうが無難です。一括指定する場合に衝突すると面倒です。同じ理由から、一括指定ではanimation-nameはなるべく最後に書くようにしましょう。
animation-name - CSS: カスケーディングスタイルシート | MDN
animation-duration
1回のアニメーションにかかる時間です。1回とは、@keyframesの0%から100%までを言います。秒数(s)またはミリ秒数(ms)で指定します。省略した場合は0秒となり、アニメーションは瞬時に終わります。終わった後の状態はanimation-fill-modeの設定しだいです。animation-delayと併せて設定する場合は、animation-durationを先に書きます。
animation-duration - CSS: カスケーディングスタイルシート | MDN
animation-timing-function
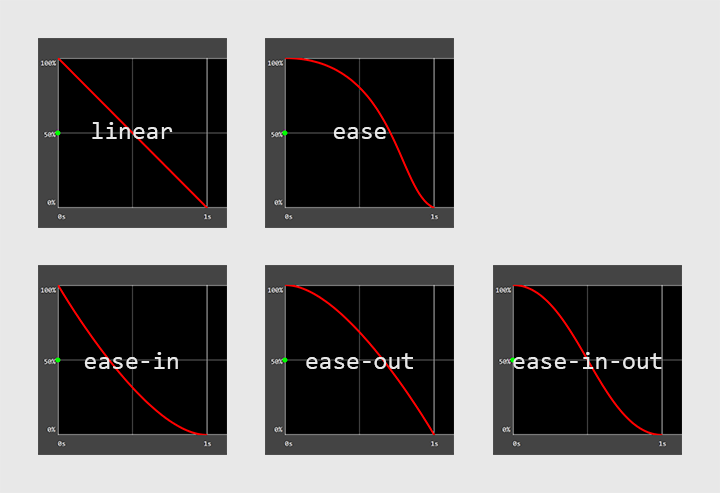
transitionでもおなじみのイージングです。
設定できるキーワードや関数、初期値もtransitionと同じですので、詳しい説明は省略させてください。なお、animation-direction: reverse と組み合わせた場合、イージングもろとも反転しますので注意が必要です(ease-inがease-outのような動きになります)。

さまざまなイージング。(※グラフは右から左に進行します。以下同じ)
animation-timing-function - CSS: カスケーディングスタイルシート | MDN
animation-delay
アニメーションの開始を指定時間だけ遅らせます。transition-delayと同様ですので、詳しい説明は省略します。一括指定する場合はanimation-durationより後ろに書きます。
animation-delay - CSS: カスケーディングスタイルシート | MDN
animation-iteration-count
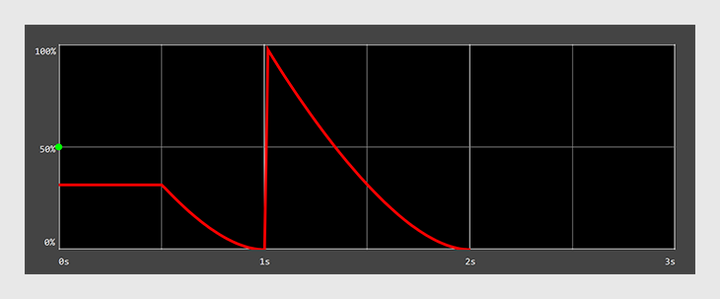
アニメーションを繰り返す回数です。
無限ループ(infinite)や1回のみ、2回だけといった自然数のほか、1.5回といった小数も設定できます。
たとえば0.5回であればアニメーションが半分まで行ったところで停止するわけですが、この「半分」は@keyframesの50%のポイントではなく、animation-durationの半分のポイントです(animation-timing-functionの値がlinearであれば@keyframesの50%とも一致しますが、それ以外の設定では一致するとは限りません)。
また、animation-directionでalternateやalternate-reverseといった往復運動を設定している場合、「往きで1回、帰りも1回」とカウントします。つまり最初から最後まで往復させるためにはanimation-iteration-countは最低2でなければいけないわけです。

animation-iteration-count: 1.5 の実行例。変化が途中で終わっている
animation-iteration-count - CSS: カスケーディングスタイルシート | MDN
animation-direction
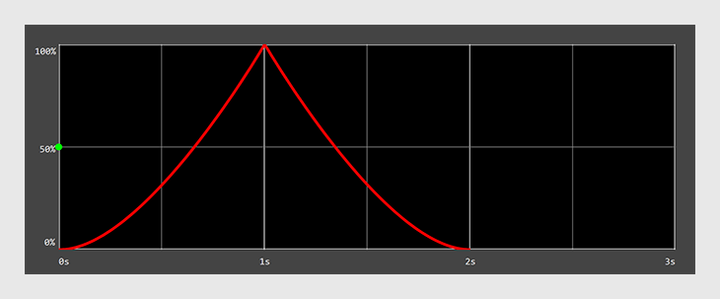
アニメーションの進行方向です。
初期値(省略した時の値)のnormalは@keyframesの0%から始まり100%に向かって進行します。reverseはこの逆で、100%から始まり0%に戻ってきます(animation-timing-functionの項で述べた通り、イージングも反転します)。
alternateはnormal+reverseの往復動作、alternate-reverseはreverse+alternateの往復動作で、往復でanimation-iteration-countを2消費します。

ease-out+alternateの軌跡。イージングも反転していることがわかる
animation-direction - CSS: カスケーディングスタイルシート | MDN
animation-fill-mode
アニメーション前後の状態を定めます。
初期値のnoneは何もしません。もともと設定されている素のスタイルで始まり(animation-delayで待っている間も)、アニメーションが終了したら素のスタイルに戻ります。
forwardsは、アニメーション停止後は素に戻らず、アニメーションによって変化した最終形態を保ちます。多くは@keyframesの100%の状態でしょう。途中で止まるようなanimation-iteration-countであれば、止まった時点の状態を維持します。
backwardsは、animation-delayの時間をアニメーションのスタート地点(多くは@keyframesの0%のスタイルでしょう)で待ちます。ですので、そもそもanimation-delayがないとか、あっても素の状態とアニメーションのスタート地点が一致しているような場合には設定する必要がありません。
bothはforwardsとbackwardsの両方を設定します。

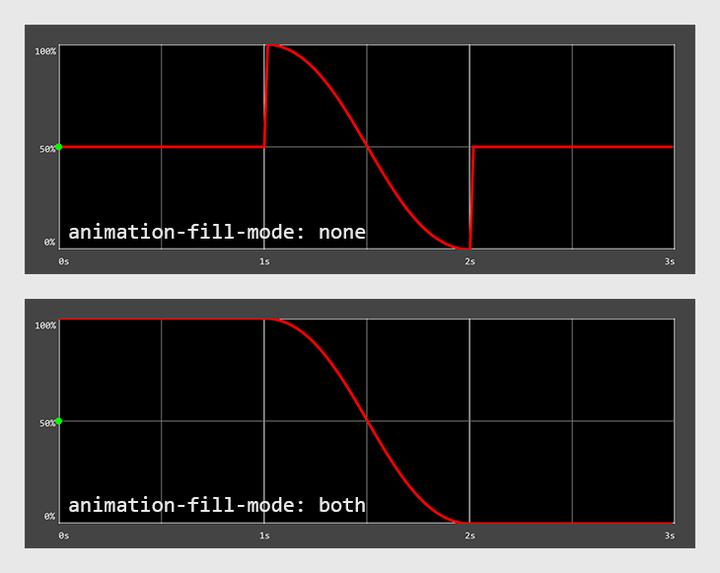
animation-fill-mode: none と both の比較
animation-fill-mode - CSS: カスケーディングスタイルシート | MDN
animation-play-state
このプロパティを操作することでアニメーションを動かしたり止めたりできます。
animation-play-stateがrunning(初期値)である間はアニメーションは動作しますが、これをpausedに変更するとその場で一時停止します。そこからふたたびrunningに変更すると、停止した場所からアニメーションが再開します。「だるまさんがころんだ」のイメージです。
animation-play-state - CSS: カスケーディングスタイルシート | MDN
ほかにも、現在いくつかの実験的なプロパティのブラウザ実装が進んでいます。スクロールにしたがって進行するアニメーションなど、ユーザーアクションを起点とした機能で、たいへん面白そうです。
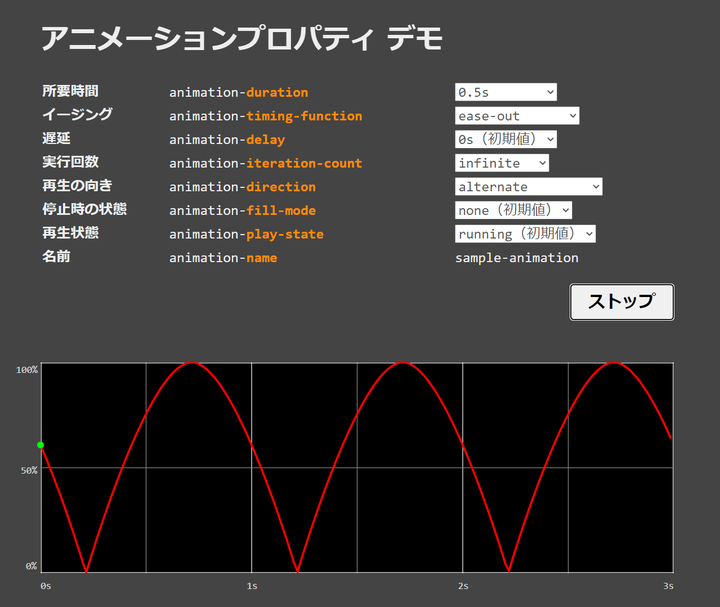
CSS Animation 可視化デモ
と、筆者の拙い文章力ではイメージしにくいところも多々あるかと思いますので、animationの色々なプロパティが実際の動きにどのように影響するのかをグラフで可視化するアプリを制作しました。本当はこの記事の目玉なのですが、ここまでたどり着いた人は何人いるでしょう。
緑色のドットが上下する単純なアニメーションの軌跡が赤いグラフとして時間軸上に記録されます。設定はリアルタイムでアニメーションに反映しますので、グラフの軌跡を見ながら設定を追い込むことができます。ベジェ関数などの複雑な設定はできませんが、学習や実装にお役立ていただければ幸いです。
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
JavaScriptをマルチスレッドで動かす方法
 プロダクション
プロダクション
-
CSSグラデーションにアンチエイリアスを
 プロダクション
プロダクション
-
CSS千本ノック~国旗を作ろう~
 プロダクション
プロダクション