目次
はじめに
筆者がNuxt3でQuillエディタに対して、画像リサイズプラグインをNuxt3への導入に凄いつまずいたので、同じような問題を抱えている人の助けになればと思い記事として残そうと思いました。
quillエディタや画像リサイズプラグインはVueでラッピングされたものも含めると似ているようなものがたくさんあり、何とかNuxt3上で動かすことが出来たのでその方法を記載します。
結論
使用したquillと画像リサイズプラグイン
・quill
・quill-resize-module
最初は「vue-quill」を使って実装を試みたのですが、いろいろ試してうまくいかずに「quill」のほうを使うようにしました。
画像リサイズプラグインも「quill-resize-image」というものがありましたが、今回は「quill-resize-module」を選択しました。
導入手順
1.Nuxt3のインストール(パッケージマネジャーは筆者はyarnを選択)
> yarn global add @vue/cli2.作業ディレクトリに移動
> cd quill-nuxt33.quillをインストール
> yarn add quill4.quill-resize-moduleをインストール
> yarn add quill-resize-module5.sass-embeddedのインストール(quill-resize-moduleのCSSを反映させるために必要)
> yarn add -D sass-embedded
ソースコード
1.app.vueを下記のように書き換える
<template> <div> <NuxtLayout> <NuxtPage /> </NuxtLayout> </div> </template>2./pages/index.vueを実装
<template> <div class="main"> <QuillEditor :value="text" @updateText="updateText" /> </div> </template>3./components/QuillEditor.vueを実装
<script setup lang="ts"> const text = ref("初期値が入ります");
/** * 入力内容の更新 * * @param afterText 更新後のテキスト */ const updateText = (afterText: string): void => { text.value = afterText; }; </script>
<style lang="scss" scoped> .main { width: 600px; } </style>
<template> <div id="quillEditor" class="editor"></div> </template>4./nuxt.config.tsの修正
<script setup lang="ts"> import Quill from "quill"; import "quill/dist/quill.snow.css"; import imageResize from "quill-resize-module";
Quill.register("modules/resize", imageResize);
type Props = { value: string; };
const $props = withDefaults(defineProps<Props>(), { value: "", }); const $emit = defineEmits<{ updateText: [string]; }>();
let quill: any = ref(null); // quillEditor
onMounted(() => { const toolbarOptions = [["image"]]; const options = { modules: { resize: { modules: ["Resize", "DisplaySize", "Toolbar"], }, toolbar: toolbarOptions, }, theme: "snow", };
quill = new Quill("#quillEditor", options); addQuillTextChangeEvent(); setInitHtml(); });
/** * テキスト変更イベントの設定 入力値を親に渡す */ const addQuillTextChangeEvent = (): void => { quill.on("text-change", () => { $emit("updateText", quill.getSemanticHTML()); }); };
/** * 初期値設定 */ const setInitHtml = (): void => { quill.clipboard.dangerouslyPasteHTML(0, $props.value); }; </script>
<style lang="scss" scoped> .editor { height: 400px; } </style>
export default defineNuxtConfig({
ssr: false,
devtools: { enabled: true },
components: [{ path: "~/components/", pathPrefix: false }],
alias: {
"*": "types/*",
},
});
5./types/quill-resize-module.d.tsの実装
declare module "quill-resize-module";
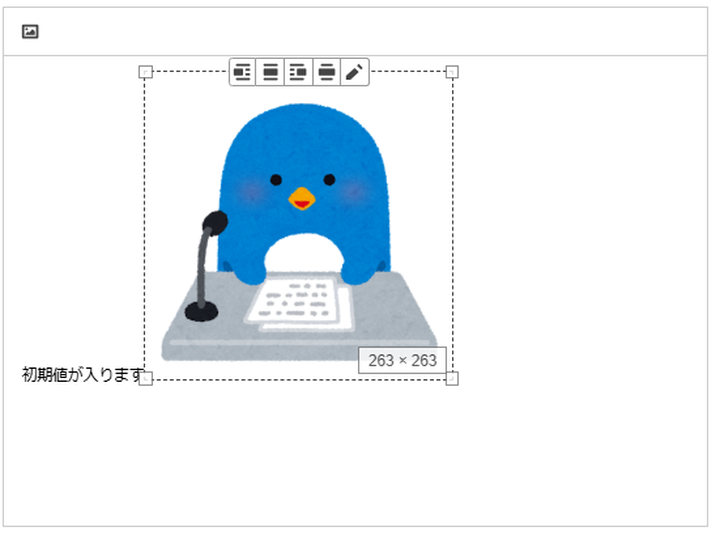
実装後の画面
まとめ
Nuxt3での対応と似たようなプラグインがたくさんあったことから、導入に苦戦しましたが何とか実装できました。
プログラミングで詰まったときは、別の切り口を探してみるのもとても大事だと思いました。
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
デジタル・AI時代のロゴデザインの考え方
 オピニオン/クリエイティブ
オピニオン/クリエイティブ
-
サービスデザイナーの改善プロセスと考え方
 オピニオン/クリエイティブ
オピニオン/クリエイティブ
-
アクセシビリティとデザイン性の両立
 オピニオン/クリエイティブ
オピニオン/クリエイティブ