
はじめに
「色覚特性」とは何かご存知でしょうか。色を識別する特性のことを色覚特性といいます。色の見え方には個人差があり、自分に見えている色が、他の人にとっても同じように見えているとは限りません。医学的には“色覚異常”と診断されますが、異常という言葉はネガティブな印象を与えてしまう可能性があるため用語の検討が進められています。色弱、色覚障害、色覚多様性などありますが、今回は「色覚特性」という名称で進行していきます。
色の区別がつきにくい「色覚特性」
色覚特性の3つのタイプ
色覚特性には3つのタイプがあります。まず、1型・2型色覚は、赤と緑などの区別がつきにくく、3型色覚は、黄色と青紫などの区別がつきにくいと言われています。また、同じ型でもその程度によって見え方は異なります。3型色覚の方は非常に少ないため、色覚特性のほとんどを占める1型・2型色覚の見え方を中心に紹介していきます。
- 1型・2型色覚:赤と緑などの区別がつきにくい
- 3型色覚:黄色と青紫などの区別がつきにくい
シミュレーションアプリで見え方を比べる
色覚特性の1型・2型色覚は、“赤と緑の区別がつきにくい”と言われていますが、想像しにくいと思うのでアプリケーションを使って比べてみましょう。最近ではシミュレーションアプリを通じて、色覚特性のタイプごとに見え方を比べることができます。
今回使用したのは「色のシミュレータ」というアプリケーションで、さまざまな色覚特性を持つ人の色の見え方を体験するための色覚シミュレーションツールです。内蔵カメラから得た動画像をリアルタイムに変換し、それぞれの色覚タイプではどのように見えるのか。その色の世界をシミュレーションで体験することができます。
![[左]正常色覚、[右]1型シミュレーション(※「文部科学省後援 色彩検定 公式テキスト UC級」p29の図をアプリでシミュレーション)](/column/assets_c/2024/03/20240403_01-thumb-720xauto-16761.png)
[左]正常色覚、[右]1型シミュレーション(※「文部科学省後援 色彩検定 公式テキスト UC級」p29の図をアプリでシミュレーション)
色相環という色の図を見比べると分かるとおり、赤と緑の区別がつきにくいことがわかります。
![[左]正常色覚、[右]1型シミュレーション](/column/assets_c/2024/03/20240403_02-thumb-720xauto-16762.png)
[左]正常色覚、[右]1型シミュレーション
焼肉の写真を見てみると、生なのか焼けているのかよくわかりません。
続いて、日常生活で生じる不具合について触れていきたいと思います。
日常生活での不具合を感じる事例
日常生活で不具合を感じる時は、どのような状況で起きるのでしょうか。事例を紹介していきます。
- お肉が生なのか焼けているのかわからない
- トマトや果実が熟しているのかわからない
- 山のどこが紅葉しているのかわからない
- 強調のために赤くした文字に気づかない
- 白いシャツを着たつもりが薄いピンクのシャツだった
- 色数の多い路線図などがわかりにくい
- 左右で違う色の靴下を履いてしまう
私の身近にも、黒と紺色の靴下が見分けにくい、パワーポイントの資料作成で似ている色の区別がわからない、お肉が生なのか焼けているのかわからない、という知り合いがいました。また、テレビドラマや映画で色の区別がつきにくい登場人物が出てくる作品があり、色の見え方の違いについて興味を持ったため今回このテーマを選びました。
色の区別がつきにくい人の割合
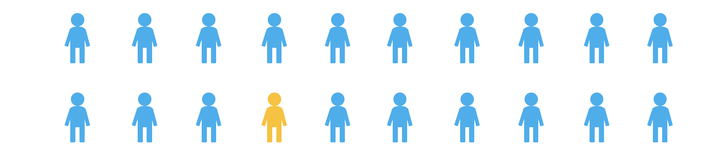
色の区別がつきにくい色覚特性を持った人々は、どのくらいの割合でいるのでしょうか。実は日本人男性の20人に1人が色覚特性を持っていると言われています。女性の場合は男性よりも割合が低く500人に1人と言われています。男性の割合が多くなってしまうのは、男女の染色体の違いによって差が出てしまうからです。国内では男女あわせておよそ300万人、世界では約2億人の計算になります。
「色覚特性」を持つ人たちへの配慮
色覚特性とはどのようなものか少しわかったところで、私たちにはどのようなことができるのでしょうか。いくつか紹介していきたいと思います。
多くの人が区別しやすい色を使う
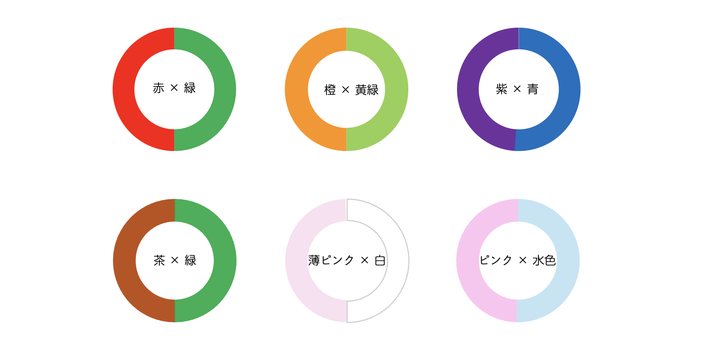
1、区別しにくい組み合わせを知る
こちらは区別しにくい組み合わせ例になります。橙色は「黄+赤」、黄緑は「黄+緑」と言えるため、区別がつきにくい赤みと緑みを抜いてしまうと同じ色の見え方になってしまいます。
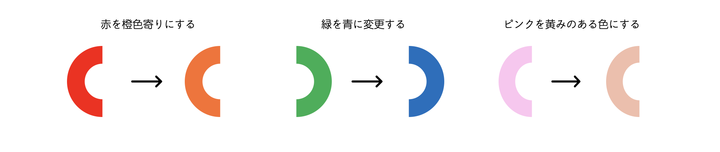
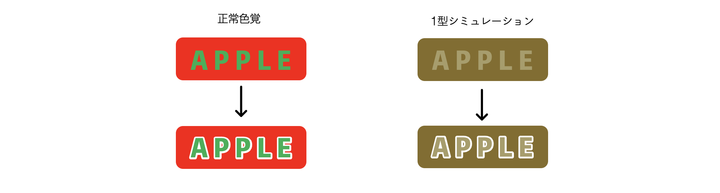
2、区別しやすい組み合わせに変える
区別しやすい組み合わせにするには、赤を橙色寄りにする、緑を青に変更するなど調整することで区別がつきやすくなります。
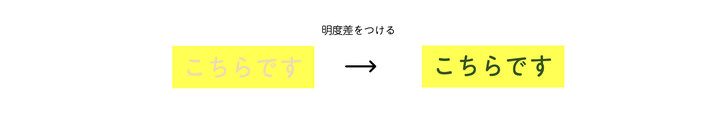
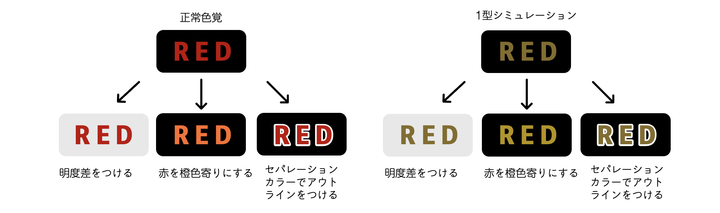
3、明度差をつける
背景色と図や文字の色とに明度差をつけることは、情報伝達性を高める上で色覚特性を問わず、あらゆる人に有効です。重要な情報の識別のためには、低彩度どうしの色の組み合わせを避けることが望ましいと言えます。
4、セパレーションカラーを使う
セパレーションカラーとは、2色の間にそれらとは異なる色を入れてコントラスト感を調節する方法です。背景と図や文字の区別がつきにくい組み合わせの時など、間にそれぞれの色の明度差のあるセパレーションカラーを使ってアウトラインをつけることで読みやすくなります。
5、赤の使い方に注意する
赤は何かを強調したりする時に使われやすい色ですが、1型・2型タイプの人は「赤み」が弱く感じられるため、目を惹きつける程度が弱くなります。特に1型の人は赤への感度が低いので暗い色に見えてしまいます。背景色が黒の場合、明度差が小さくなり、目立ちにくくなるので注意が必要です。改善策としては、背景色を調整して明暗コントラストをつける、もしくは赤を橙色よりのやや明るい色にする方法などがあります。
色以外の要素を活用する
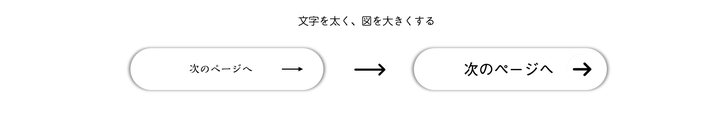
1、文字を大きくする、図を大きくする
文字や図などの表示から受け取る刺激の量を多くすることで、表示は読みやすく、見つけやすくなります。
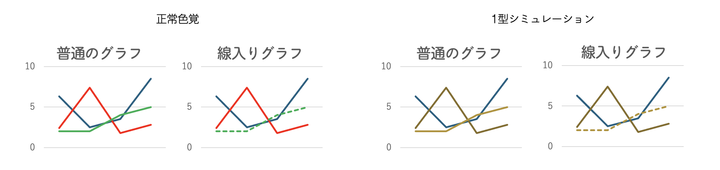
2、形を変える
グラフの系列ごとに異なる線種に変えると識別しやすくなります。
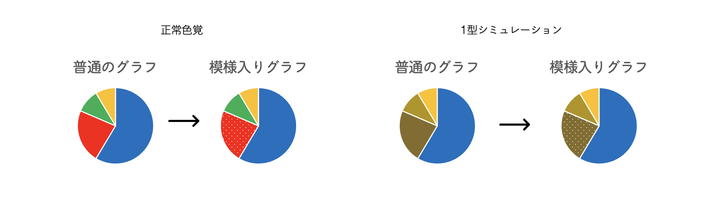
3、異なる模様を入れる
区別がつきにくくなる色の組み合わせを用いて識別せざるを得ない時には、それぞれのエリアに模様を入れることにより区別しやすくなります。
さいごに
自分に見えている色が全てではない、ということを知ることができたでしょうか。
色の区別がつきにくい「色覚特性」というものがあることだけでも知っておくことがとても大切だと思います。多くの人たちに知っておいてほしい知識ですが、特に教育関係、デザイナー、広報、インフラ関係など、色覚の多様性に配慮すべき仕事をしている方は、役に立つと思うので深く知っておくことをおすすめします。
こちらを参考にさせていただきました。興味のある方はぜひ調べてみてください。
UC級とは | 色彩検定協会/カラーコーディネーター
https://www.aft.or.jp/pages/feature/uc
※ 一般財団法人日本色彩研究所「文部科学省後援 色彩検定 公式テキスト UC級」2022年改訂版 色彩検定法人 p29,40,51,67~73
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
ニールセンのユーザビリティ10原則について
 オピニオン/クリエイティブ
オピニオン/クリエイティブ
-
新しい課題となるウェブアクセシビリティをわかりやすく解説!
 オピニオン/マーケティング
オピニオン/マーケティング
-
クリエイティブコンサルティング 企業ブランドを体現したコーポレートサイトの構築
 オピニオン/クリエイティブ
オピニオン/クリエイティブ