Webサイト運用あるある:「改行の位置をちょうど良くして欲しい」編
- マーケティング
こんにちは! Web運用ディレクターのY氏です。
日頃のWebサイト運用更新でよく発生する状況を「Webサイト運用あるある」として取り上げ、より安定した運用を継続するためのポイントをご紹介します。今回のテーマは「文章中の改行」です。下記のような場面に遭遇することはありませんか?
- この段落の文章を“読みやすく”するために、ここで改行したい
- 文章の末尾が中途半端な位置で改行されてしまうので、改行の位置が“ちょうど良く”なるように調整したい

Webサイト運用更新には“つきもの”と言えるほどよく発生する状況ですが、更新担当者の端末で“読みやすく”、“ちょうど良く”見えるように調整しても、その状態がWebサイトの閲覧者にとって必ずしも“読みやすい”、“ちょうど良い”状態になるとは限りません。下記のポイントを押さえておきましょう!
Webサイトを閲覧する“画面サイズ”の違い
Webサイトに掲載されている文章が画面の横幅よりも長い場合、通常は画面の右端で自動的に改行されます。
Webサイトを閲覧する端末は年々多様化していて、現在ではパソコンからの閲覧数に並ぶほど、スマートフォンからの閲覧数が増加しています。他にもテレビなどの家電製品や携帯ゲーム機などからWebサイトを閲覧するケースもあります。画面の横幅は“端末ごとに”異なりますが、例えばスマートフォンの場合は縦置き・横置き、パソコンの場合は画面の解像度やブラウザーのウインドウサイズといったように、端末の向きや設定など“使い方”によっても変化します。
このように、Webサイトは“様々な画面サイズ”から閲覧されています。Webサイトの更新担当者の画面サイズはその中の“一例”にすぎないため、そこでの見た目を基準に改行の位置を調整してしまうと、他の端末で見た場合に“不自然な改行”が増えてしまい、かえって読みづらくなってしまうことがあります。
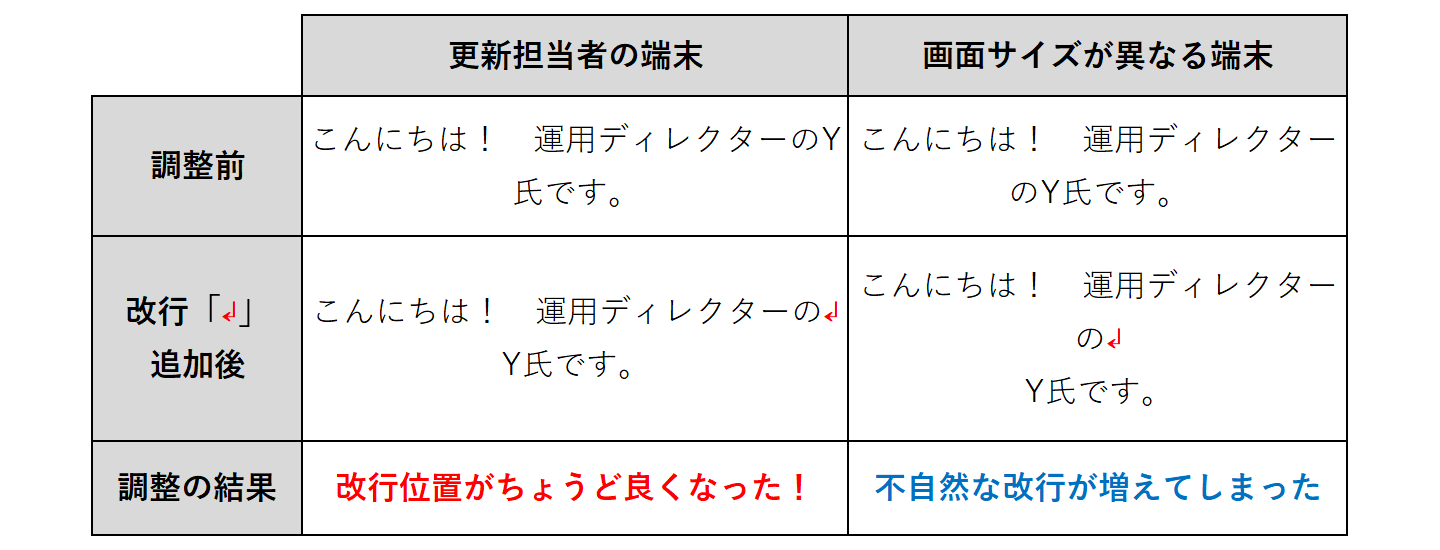
ここでは例として、意図的に改行「↲」を追加して見た目を調整した場合に、「更新担当者の端末」と「画面サイズが異なる端末」でどのような変化が生じるか、比較してみましょう。

“文字サイズ”や“フォント”の違い
全く同じ端末を同じ向きで使用している場合でも、利用者によっては画面に表示する文字サイズやフォントの設定を自分好みに変更している=“カスタマイズ”している場合があります。こういった状況でも、一行に収まる文字数が更新担当者の“想定通りにならない”ことがあります。
閲覧者全員に“ちょうど良い”改行にするには?
“不特定多数の環境”から多くの人がWebサイトを閲覧している、という前提に立つと、更新担当者が想定する“ちょうど良い”改行を閲覧者“全員”に提供することは“事実上不可能”と言えます。できるだけ多くの人にとって“ちょうど良い”見た目を提供するには、特定の環境に合わせて調整するのではなく、Webサイトの閲覧者全員が“柔軟に見た目を変更できる状態を維持する”ことが重要です。日頃の運用更新の中で、文章中で改行する位置を“できるだけ固定しない”ように注意しましょう。
個別の改行調整は“メンテナンス性”にも影響します
日頃から個別の改行調整を行っている場合、例えばWebサイトのデザインをリニューアルした場合、“これまでとは違った位置”で改行されるようになってしまい、リニューアル前に改行を調整していた箇所をすべて“再調整”しなければなりません。該当箇所の特定から修正まで、かなり多くの工数を要してしまうため、メンテナンス性の観点からも個別の改行調整は避けた方が良いと言えます。日頃の運用更新の中で“やむを得ず”個別の改行調整を行う場合は、上記のような“リスク”があることを念頭に対応しましょう。
この記事に関するご相談やご質問など、お気軽にお問い合わせください。
関連する記事
-
GTMを使用したGA4のイベント計測の最適化!
 マーケティング/オピニオン
マーケティング/オピニオン
-
MAツールで営業力を最大化!~BtoB企業向け通知活用術~
 オピニオン/マーケティング
オピニオン/マーケティング
-
効果的なBtoBメールマーケティングのシナリオ設計の基本と具体例
 オピニオン/マーケティング
オピニオン/マーケティング
