ウェブサイトをもっとユーザーライクにするために、アピールに使えるUX手法をご紹介!
- UI・UX

日本人のインターネット利用率は約80%に近づきつつあり、ますますウェブサイトは生活者にとって身近な情報源となっています。そのため、弊社のまわりでも自社のサイトを見直して活用を推し進める企業も最近増えてきました。しかし、せっかく時間とお金を投資してウェブサイトを作っても、アクセスしたユーザーに興味をもってもらうことができなければ、ビジネスや売上に繋がらない、ただ" あるだけ "になってしまうケースも多いため注意が必要です。
そこで今回は悩みがちなサイトでのアピールについて、ユーザーの視線やインサイト(潜在的な欲求)の刺激や、行動のきっかけ作りに役立つUX手法をいくつかご紹介したいと思います。
カルーセル

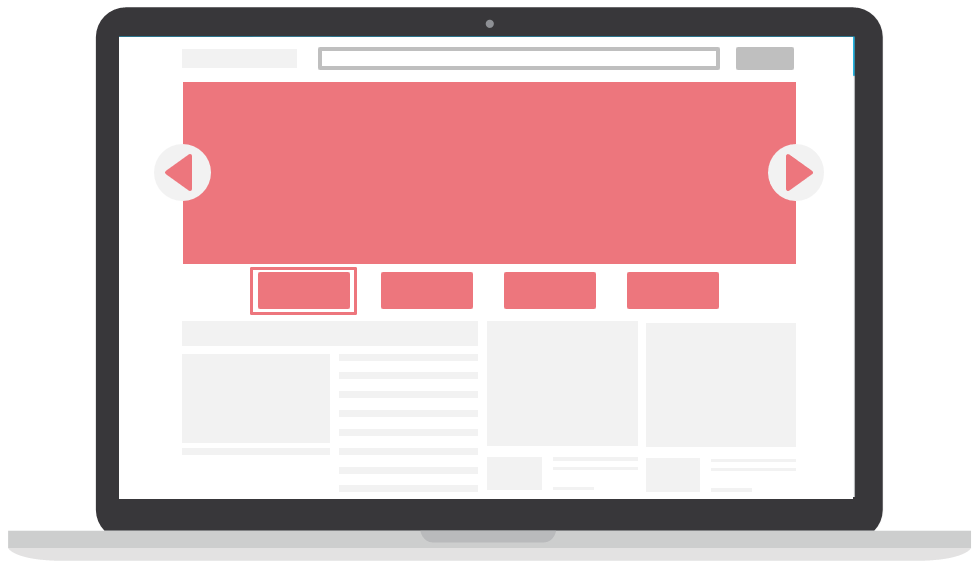
まず1つ目は、ウェブサイトで皆さんがよく目にしたことがあると思われる要素、「カルーセル」です。カルーセルは、ひとつの要素のなかに複数の情報を配置できるため、ユーザーへ効率的なアピールができるほか、切り替えなどのダイナミックな動きを演出できるため「見せたい情報にユーザーの視線を集める」という活用も可能です。
よくある活用方法としては、ウェブサイトの最上部「ヒーローエリア」に採用され、アクセスしたユーザーへの初動喚起を促す目的で使われることが多いです。
動画

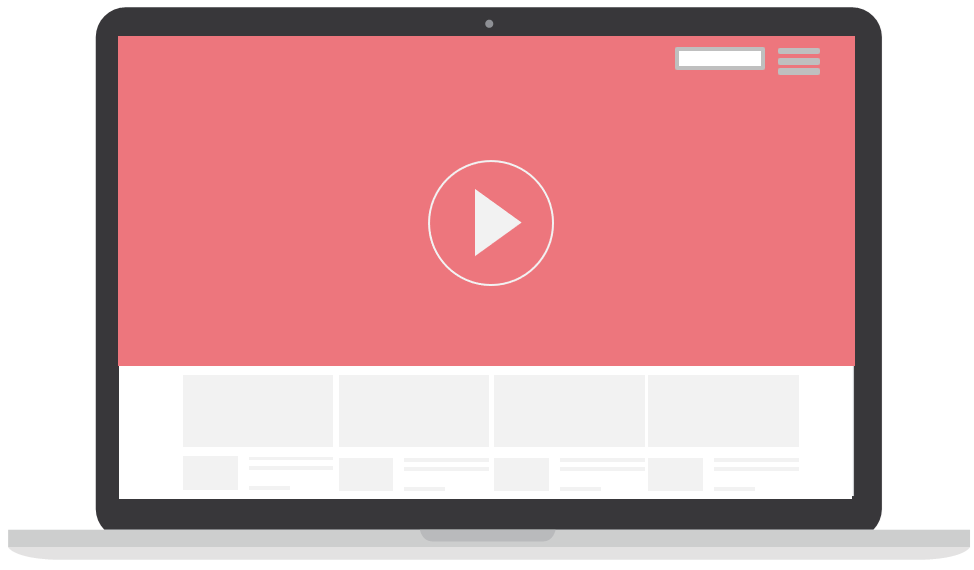
先ほど紹介したカルーセルに次いで、最近よくみられるようになったのが、トップページのファーストビューや背景に「動画」を取り入れた訴求手法です。カルーセルで表示している画像やテキストに比べて、動画は約5,000倍の情報を伝えることができるといわれています。例えば1分間の動画の情報量をウェブサイトのページに換算すると、およそ3,600ページ分に相当するというデータもあるほど、動画は情報伝達力の高い要素です。
動画を使った訴求で特に盛んなのが、文字や静止画では表現しづらい「より印象的(感覚的)なメッセージをユーザーに届ける」といったシーンでの活用です。具体的には、企業理念やブランドがもつ世界感の訴求など、ユーザーの印象や信頼の獲得に効果的に利用されています。トライベックのサイトでも、トップページで企業理念を体現するブランディング動画を掲載していますね。
レコメンド

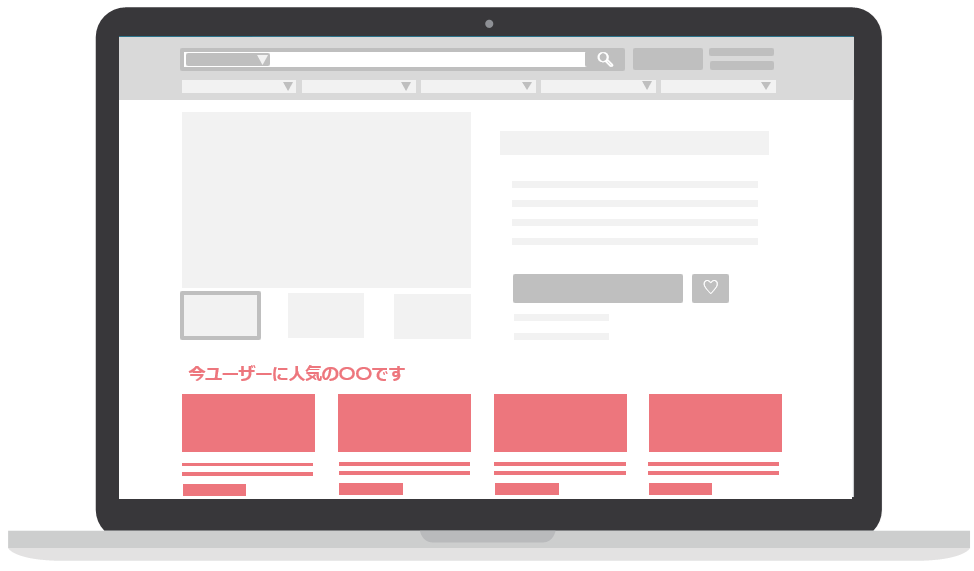
最後に紹介するのは、ECサイトなどでは今や定番となった「レコメンド」です。これまでは閲覧や購入履歴をベースとしたものが主流であったため、商品がないとできないのでは?という声も多かったのですが、最近ではUX(顧客体験)の向上のために、サイトでレコメンドをとり入れている企業も増えてきています。
その一因となっているのが「パーソナライズ」です。マーケティングの第一人者であるコトラーはマーケティング4.0のコアとなる考え方として「顧客の自己実現」を提唱しました。これは顧客が求める潜在的な欲求や体験に対して、それに応える「先回り型のアプローチ」が必要になることを意味します。そこで出てきたのが、個人の関心や行動傾向を読み解いて、要望にあった情報を提供するパーソナライズの視点でした。
ちょっと脱線しましたが、「あなたにおすすめの~」といった形で表示される関連コンテンツや、閲覧した情報に応じてコンテンツが最適な内容に切り替わるなど、レコメンドの活用の幅はこれまで以上に広くなっています。
現在では、複雑なシステムを用意しなくても、レコメンドが実施可能なクラウドツールやCMSなどに機能として付随しているサービスも多いため、導入の障壁はさらに低くなっています。
トライベックもパーソナライズ領域を支援しています
ここまでサイトでのユーザーアピールに使えるUX手法について、色々ご紹介させていただきましたが、トライベックもデジタルコミュニケーションを支援する企業として、本質的な欲求を満たす顧客体験(ヒューマンインサイト CX)の実現を目指しています。
その一例として、今年の7月には先述の「パーソナライズ」や「インサイト(潜在的な欲求)把握」に対応するサービスとして、リアルタイムランキング「LIVE! Rank」をリリースしました。

このサービスは、ユーザーのサイト上での行動をリアルタイムで解析し、自動的に関心の高いコンテンツや売れ筋の商品をランキング形式のレコメンドで出し分けています。
企業目線ではなく、実際の行動を可視化してアピール内容に変化をつけられるため、限られた時間、・費用のなかでユーザーの「失敗したくないという不安」や、「他のみんなも買っているから安心」「今のトレンドをチェックしたい」といったインサイトに対し、最適な体験提供に繋げることができます。そのため、導入企業さまでも実際に高い反響がでています。

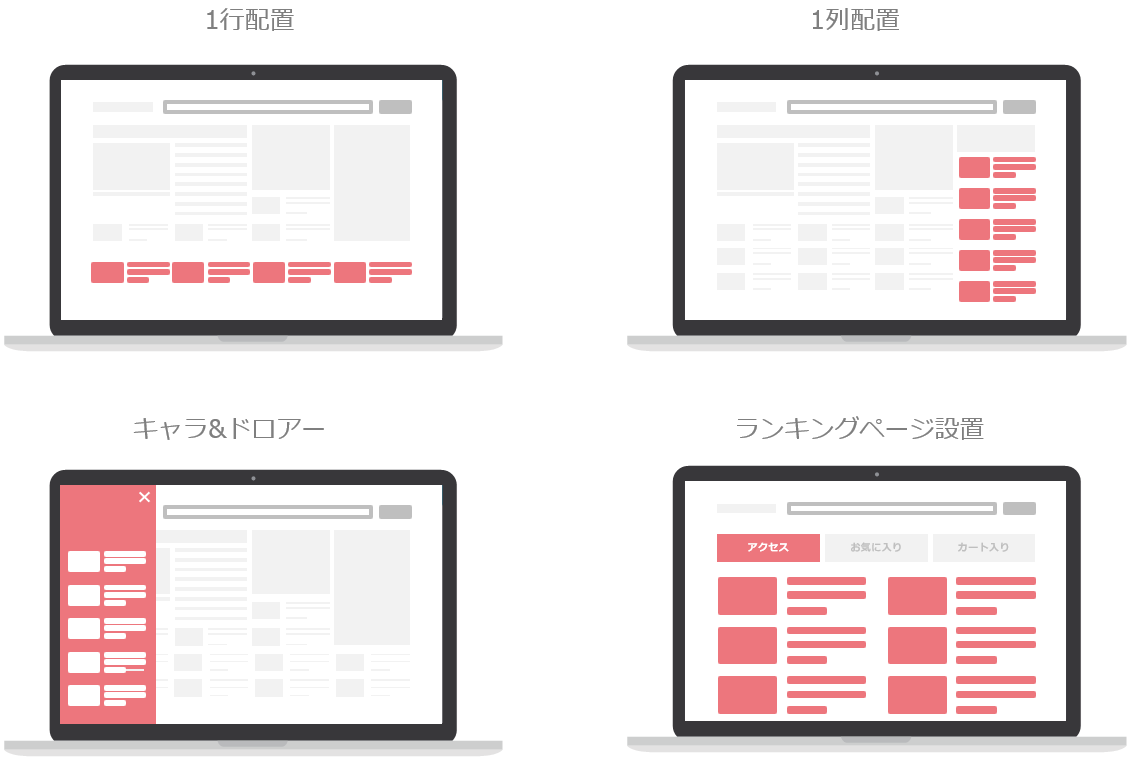
表示方法なども複数選べるため、自然な形でサイトにとけこませることができるのも強みですね
色々ご紹介させていただきましたが、ウェブサイトをよりユーザーに利用してもらうためには、「ユーザーに行動を起こさせる要素」や「その時のニーズに反応できる仕組み」をきちんと用意しておくことが重要です。そして、実施にあたっては、一方通行の発信ではなく、サービスの受け手=「ユーザー目線」に立つことも忘れないようにしましょう。
関連サイト
この記事に関するご相談やご質問など、お気軽にお問い合わせください。

 UI・UX
UI・UX
 UI・UX
UI・UX
 UI・UX
UI・UX